GitHub - maxogden/GeoJSON-to-Google-Maps: Just a simple utility to convert GeoJSON objects (Point, LineString, Polygon, MultiPolygon, Feature, FeatureCollection, GeometryCollection) to Google Maps objects (Marker, Polyline, Polygon)

javascript - Google Maps 3 API - Click on feature (from geojson) and check if it contains location(s) - Stack Overflow

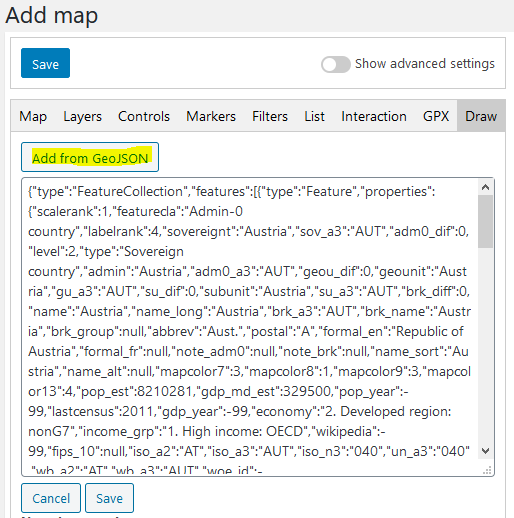
Maps Marker Pro v4.9 – with GeoJSON shape+CSV-marker import & improved loading performance – is available › Maps Marker Pro