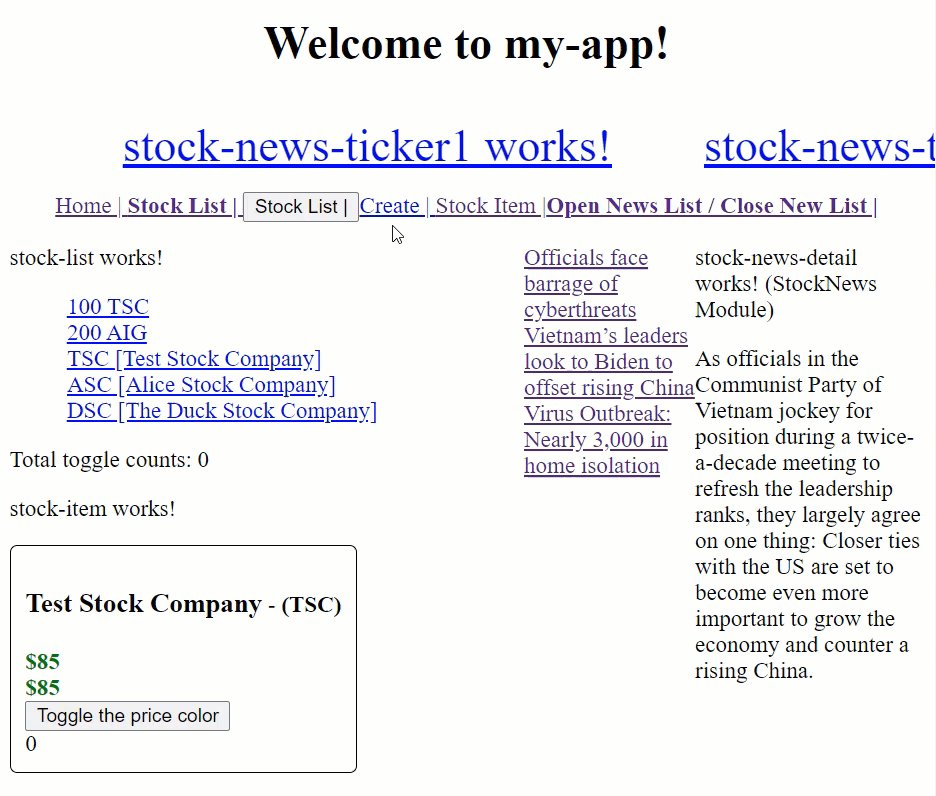
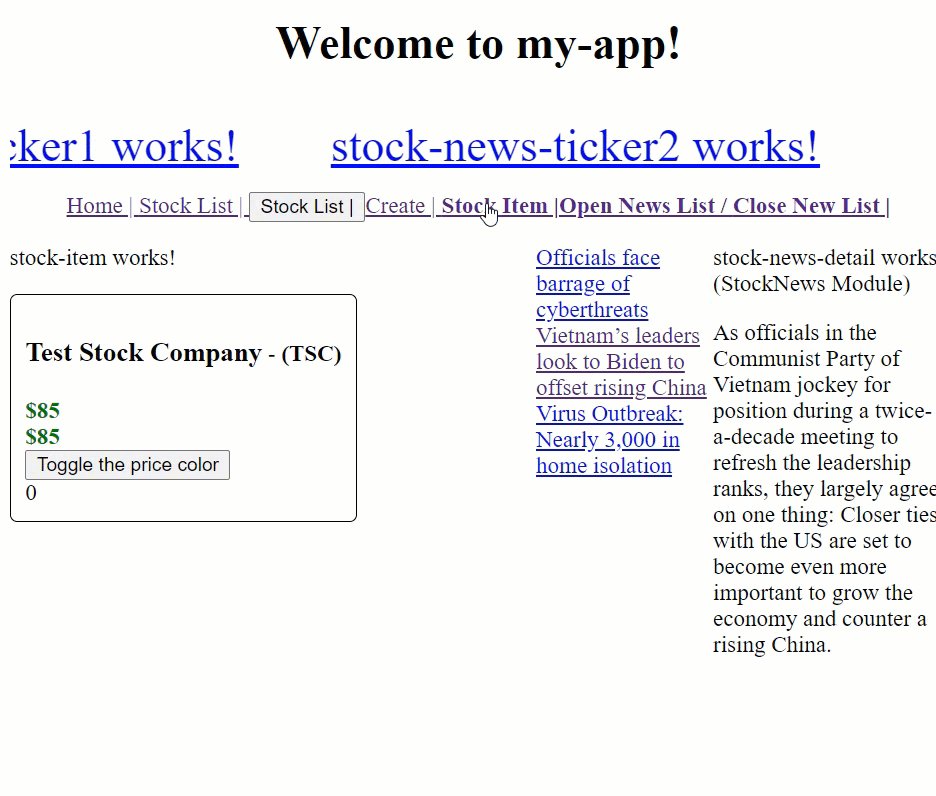
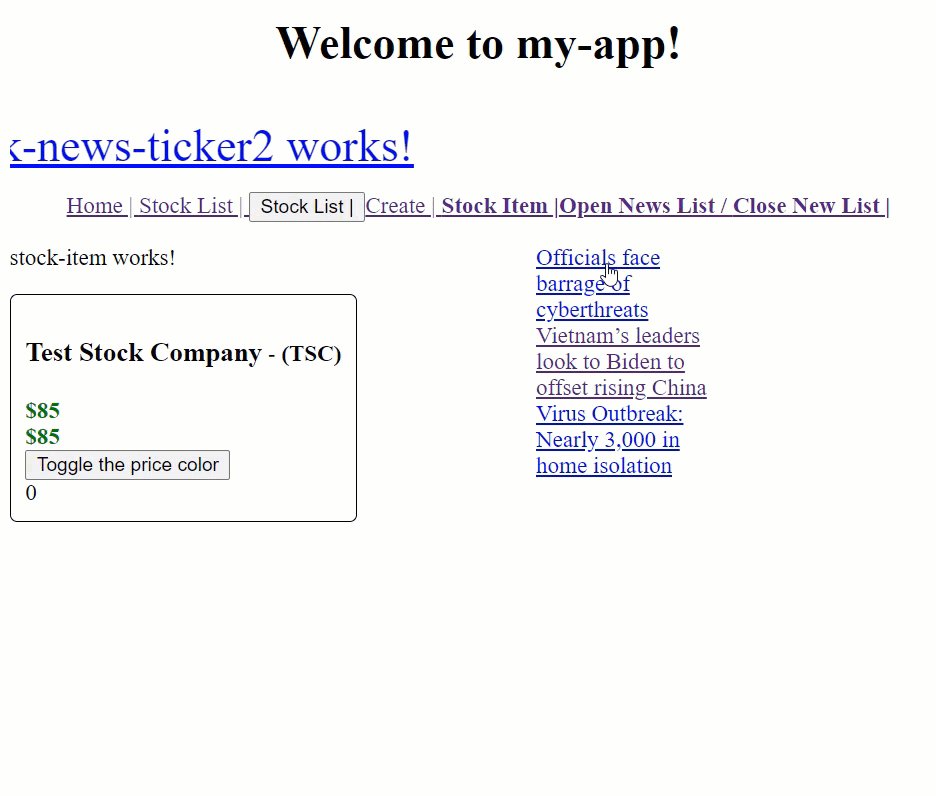
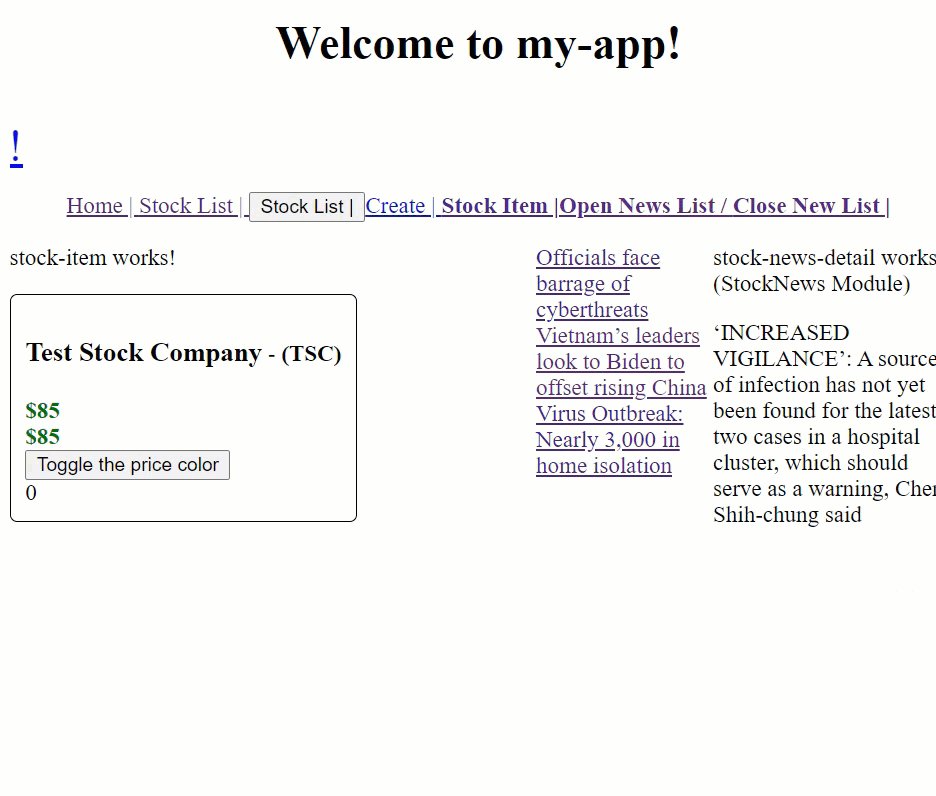
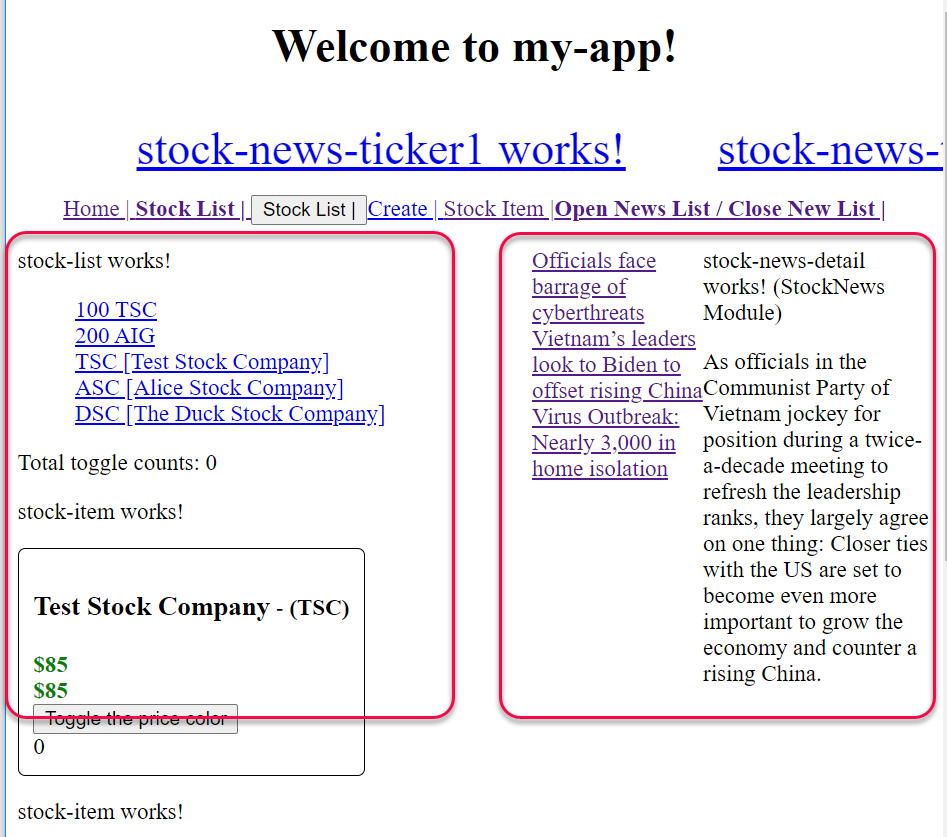
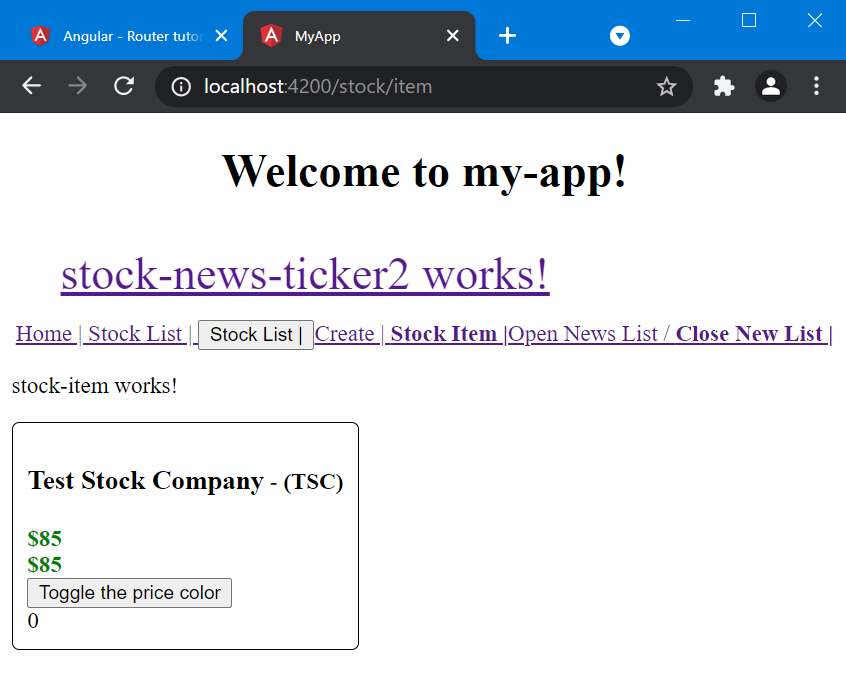
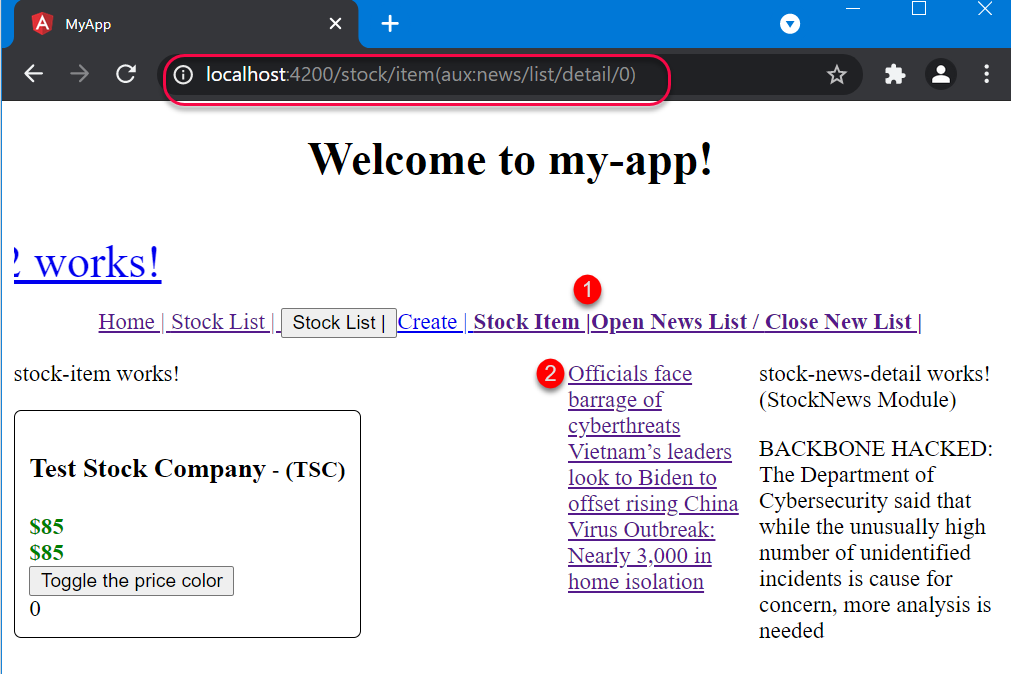
Angular 10 Tutorial #37 - Multiple Router Outlets in Angular | Angular 10 Tutorial For Beginners - YouTube

Angular 10 Tutorial #37 - Multiple Router Outlets in Angular | Angular 10 Tutorial For Beginners - YouTube

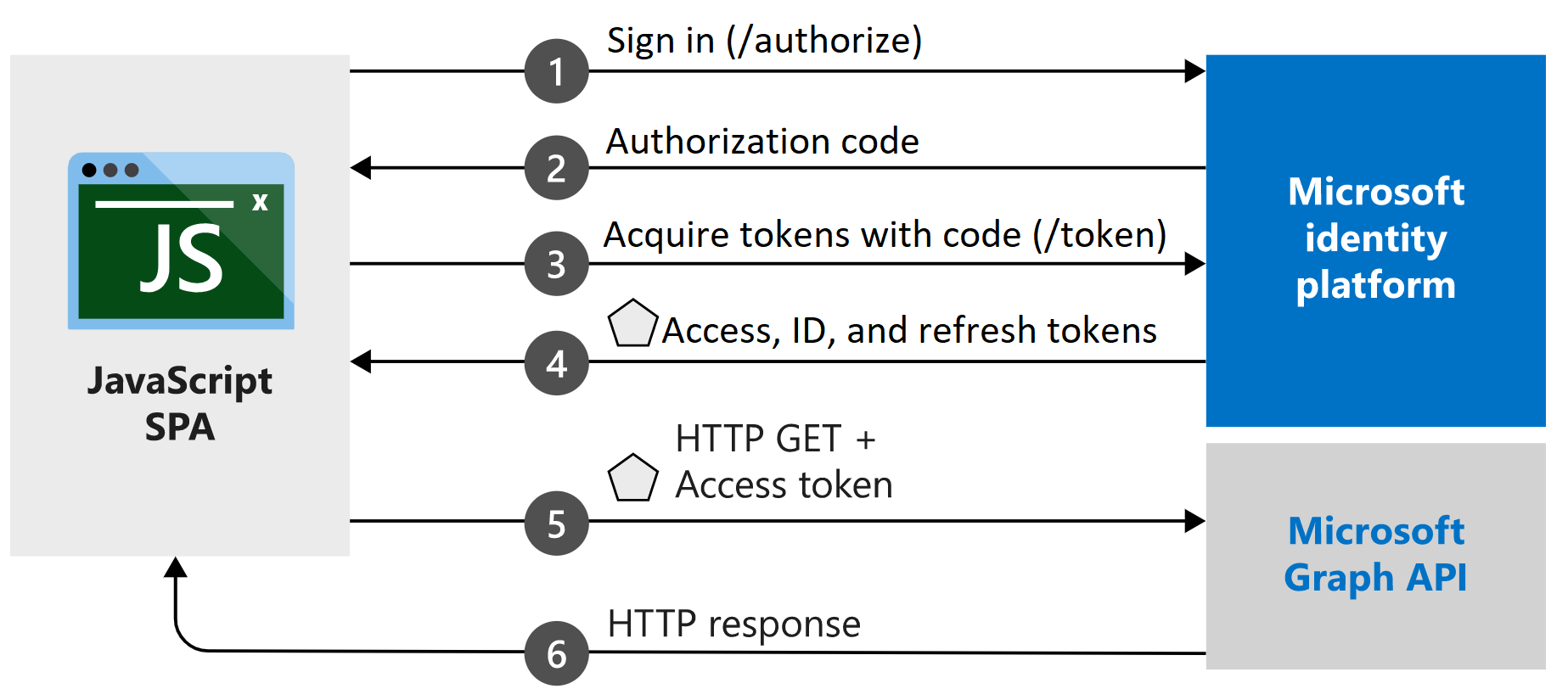
Tutorial: Create an Angular app that uses the Microsoft identity platform for authentication using auth code flow - Microsoft Entra | Microsoft Learn

Angular 10 Tutorial #37 - Multiple Router Outlets in Angular | Angular 10 Tutorial For Beginners - YouTube