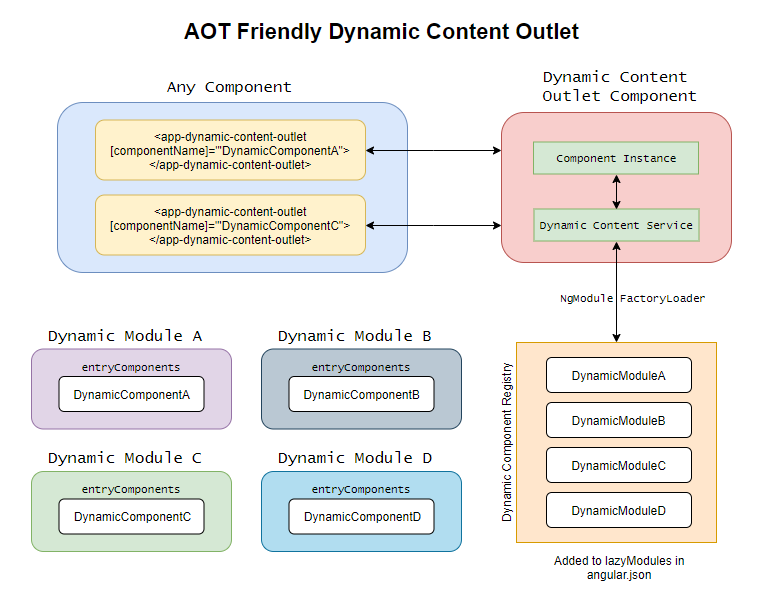
Multiple master pages in Angular2 and TypeScript Application ~ Full Stack Software Developer - Development
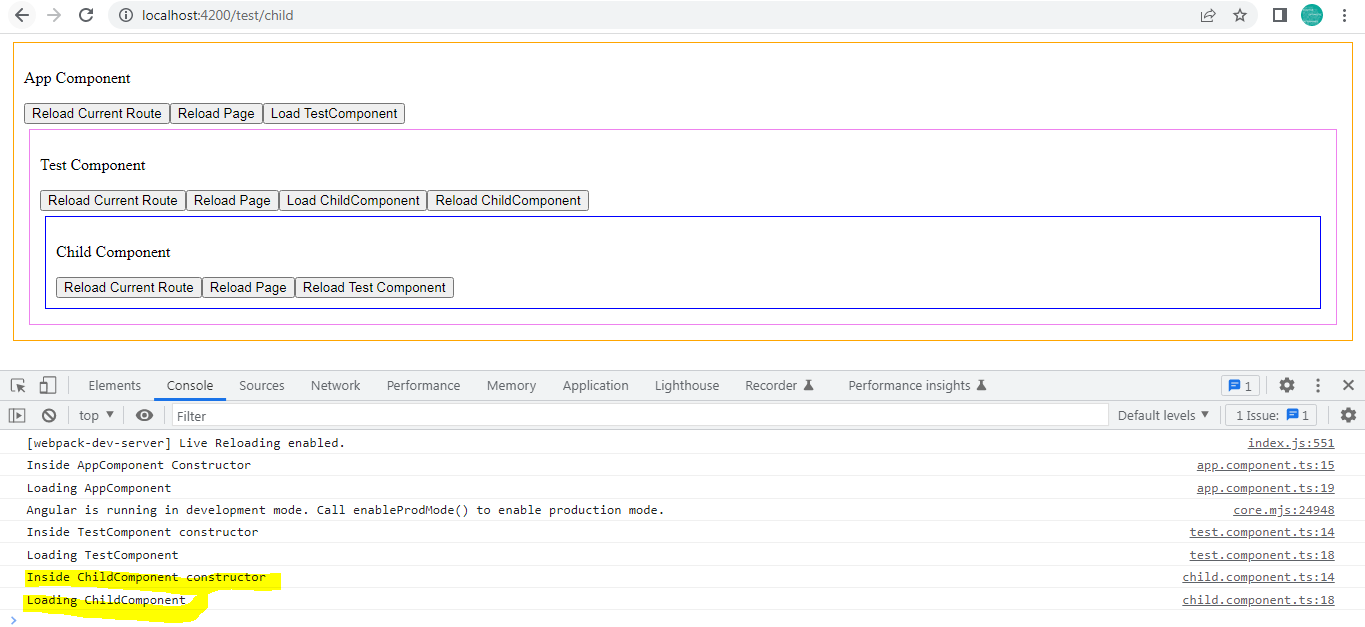
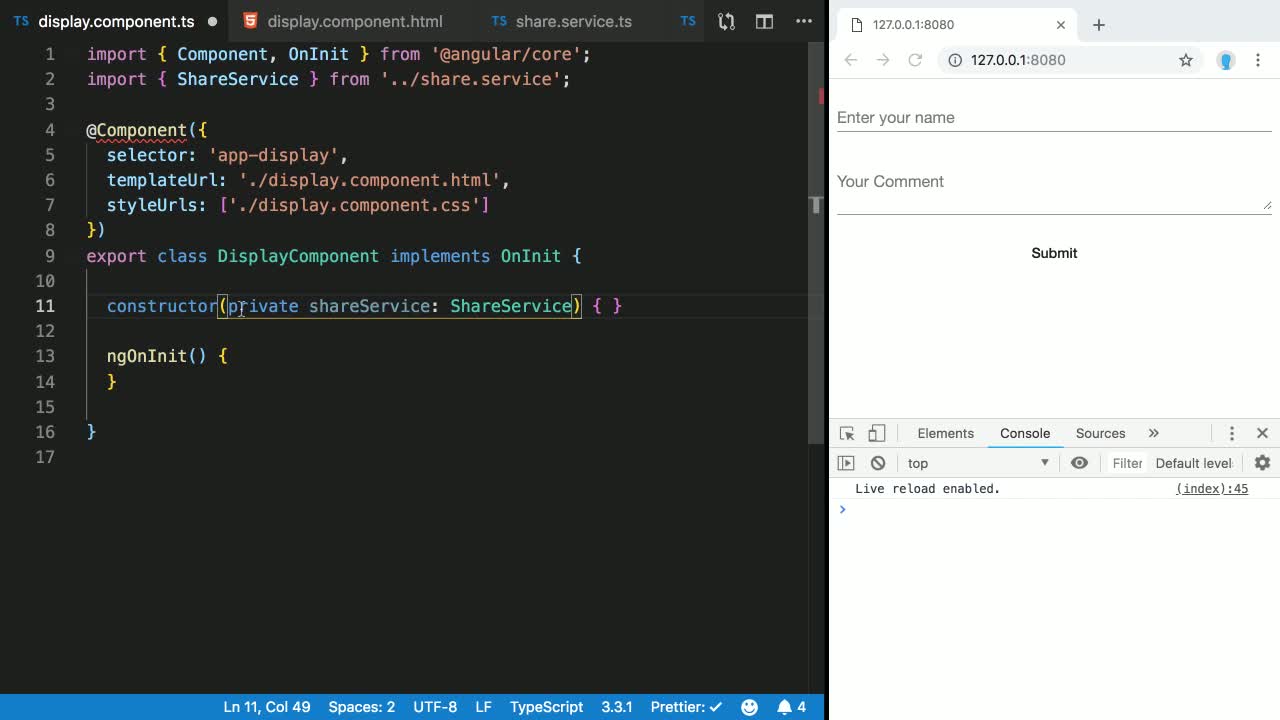
Main app components constructor or onInit method runs multiple time · Issue #4444 · angular/angular · GitHub

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English



















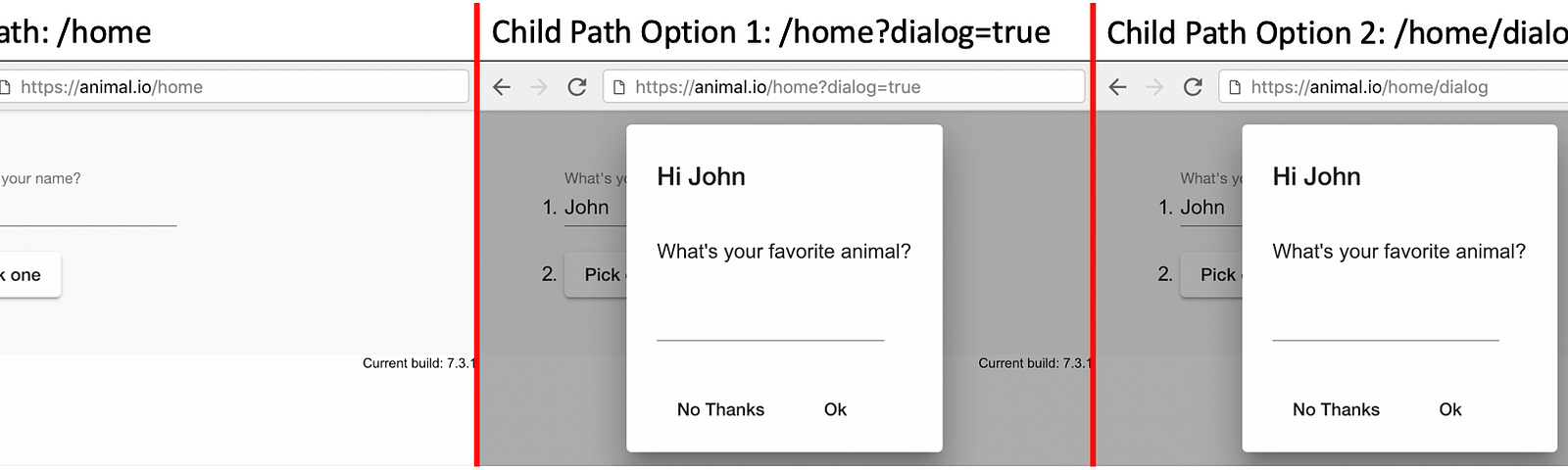
![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)
