
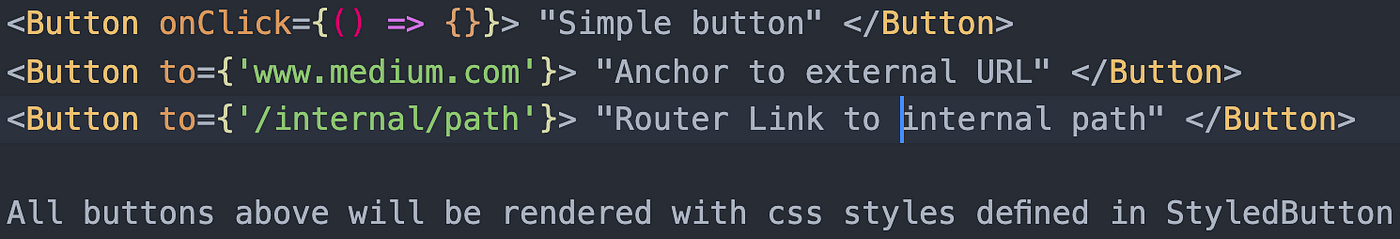
Render conditionally Button or Link in react with typescript and emotion | by Nicolai Trandafil | Medium

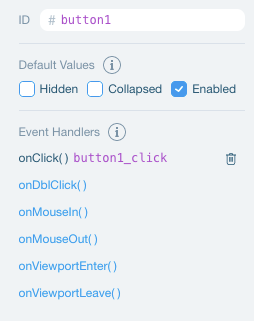
SPFx - How to call function on button click event from ts file with React - SharePoint Stack Exchange

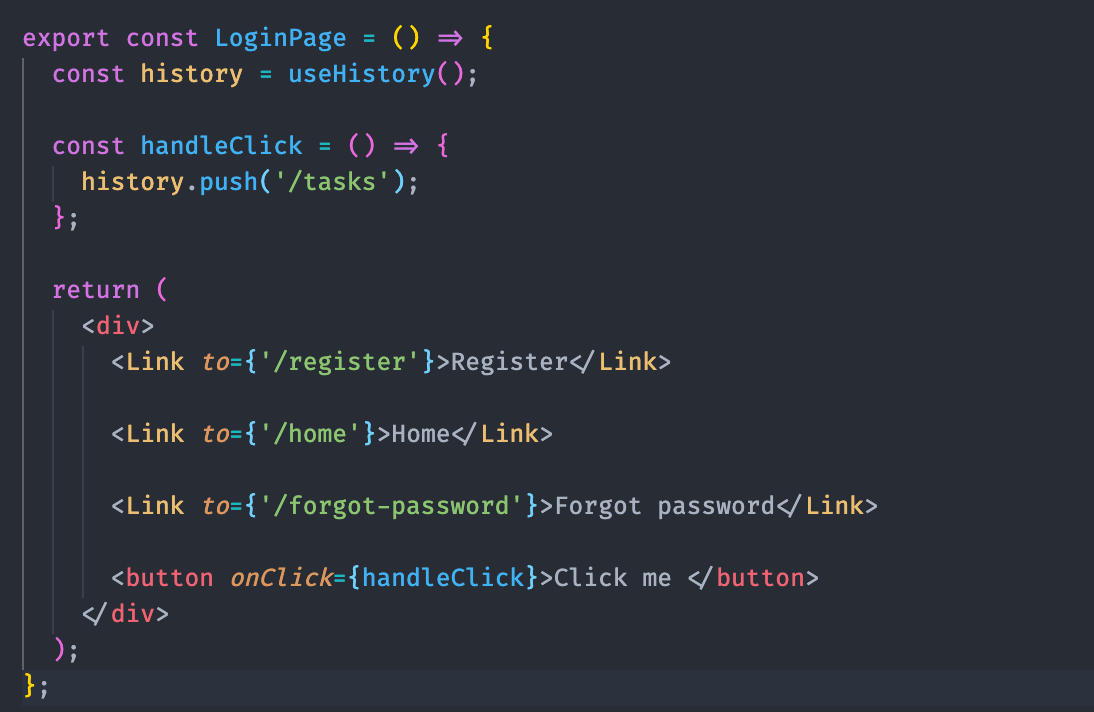
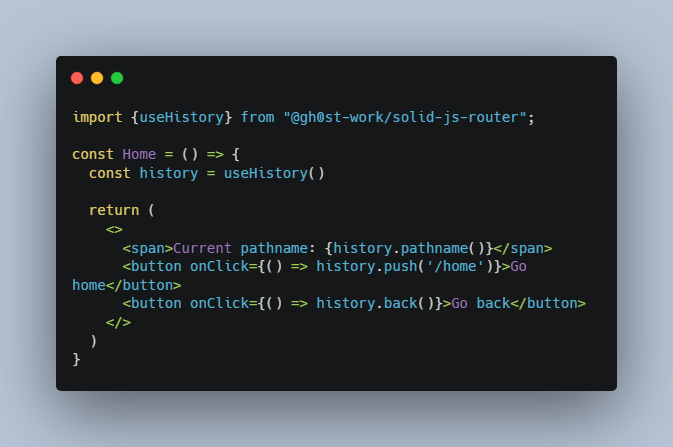
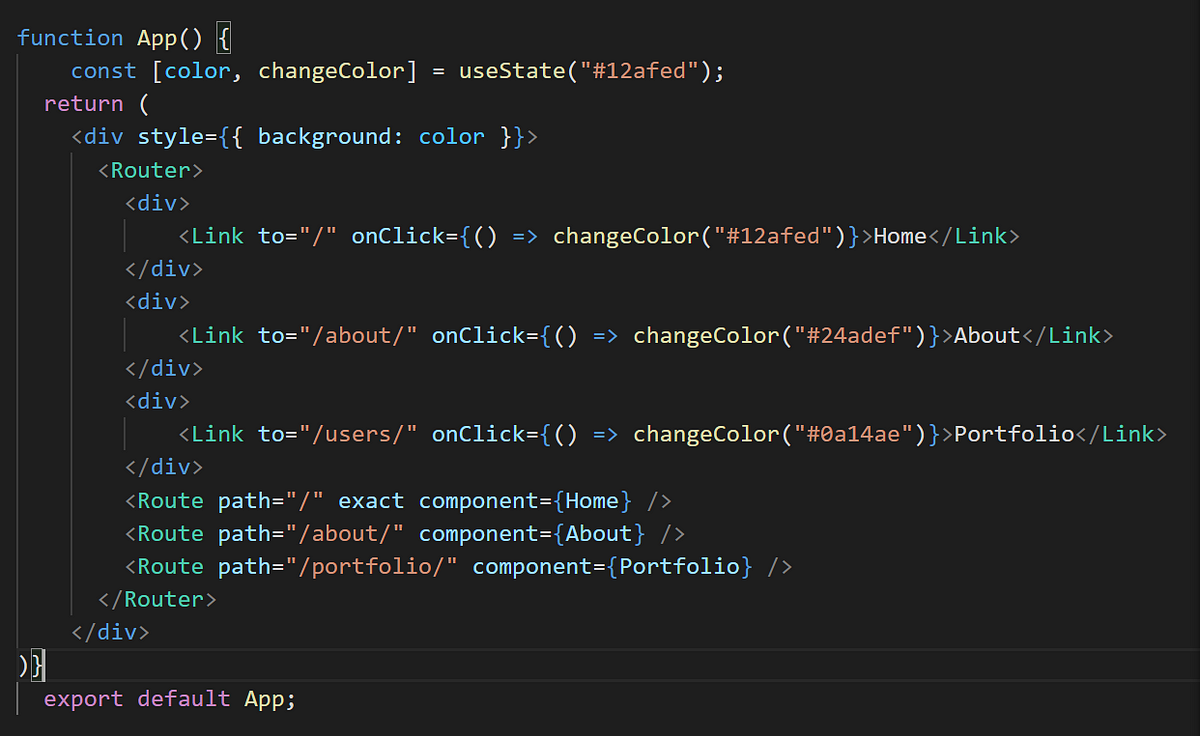
javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow