Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer
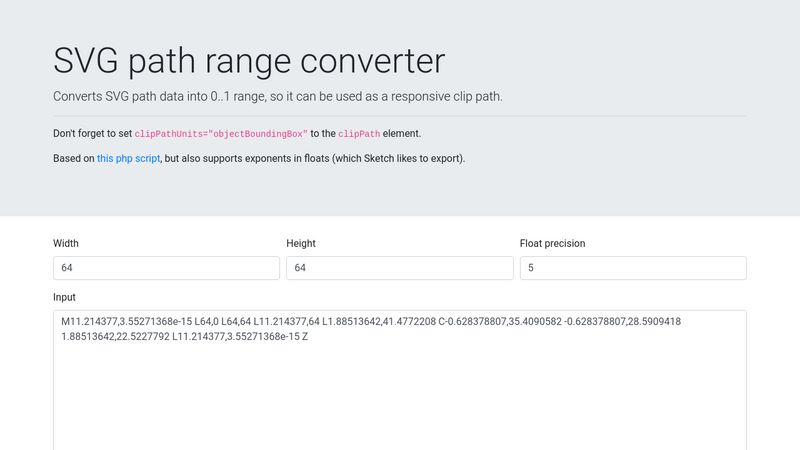
GitHub - ainalem/clip-svg: Convert 100x100 SVG docuemnt path descriptors ('d') to clip-path: polygon(...)

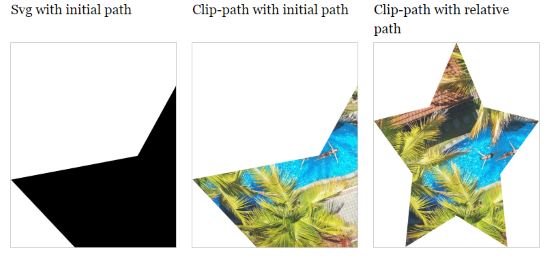
Andrew Cadywould on Twitter: "💡#Webflow Tip - Responsive clip paths using SVG shapes 1) Create your shape I use Adobe Illustrator to create my vector graphics so my process will be specific

Converting an SVG Path to a PNG - HTML & CSS - SitePoint Forums | Web Development & Design Community