Safari bug: text suddenly appears bold after css animation completes (antialiasing change) | theksmith

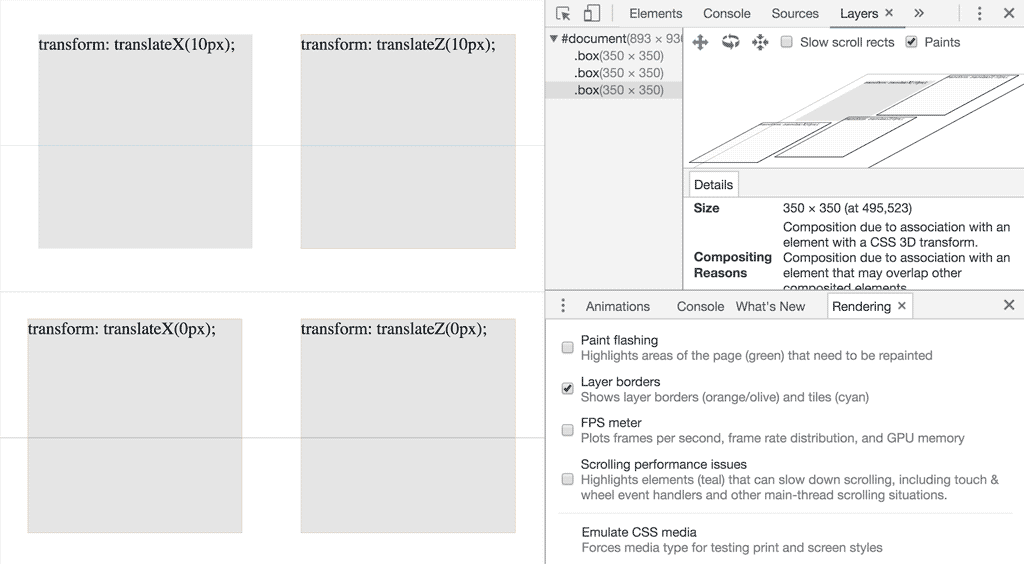
Platform News: Rounded Outlines, GPU-Accelerated SVG Animations, How CSS Variables Are Resolved | CSS-Tricks - CSS-Tricks

Platform News: Rounded Outlines, GPU-Accelerated SVG Animations, How CSS Variables Are Resolved | CSS-Tricks - CSS-Tricks
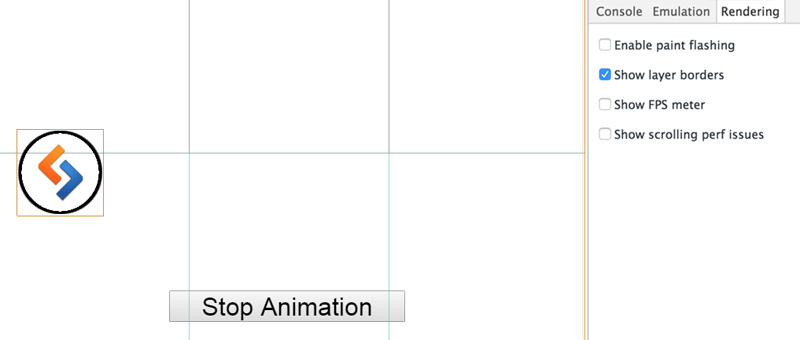
![Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog](https://2.bp.blogspot.com/-C9It98guV9Y/Us_8J3IGPhI/AAAAAAAARCQ/jVRAN8QeDnI/s1600/chrome-hwaccel-enabled.jpg)
Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog