A Pocket Guide to CSS Animations eBook: Head, Val, Gregory, Owen, Madine, Simon: Amazon.co.uk: Kindle Store

Making Micro Animations with CSS. I'll start this tutorial with an… | by JavaScript Teacher | Medium

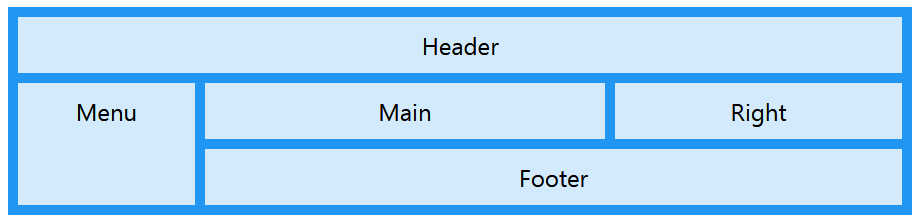
Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow
GitHub - SoftwareVerde/bitpay-amazon-widget: A modification of the bitpay amazon gift card as an embeddable webpage widget.

Amazon.com: HTML and CSS in 24 Hours, Sams Teach Yourself (Sams Teach Yourself in 24 Hours) eBook: Meloni Julie C.: Kindle Store

Amazon Echo Show 8 (2nd-gen) review: Great upgrades for video callers, good updates for everyone else - CNET

Simple CSS Animation Tutorial. You can animate any CSS property whose… | by JavaScript Teacher | Medium