7 - How do I add a dynamic Facebook like button to every node of a certain content type - Drupal Answers

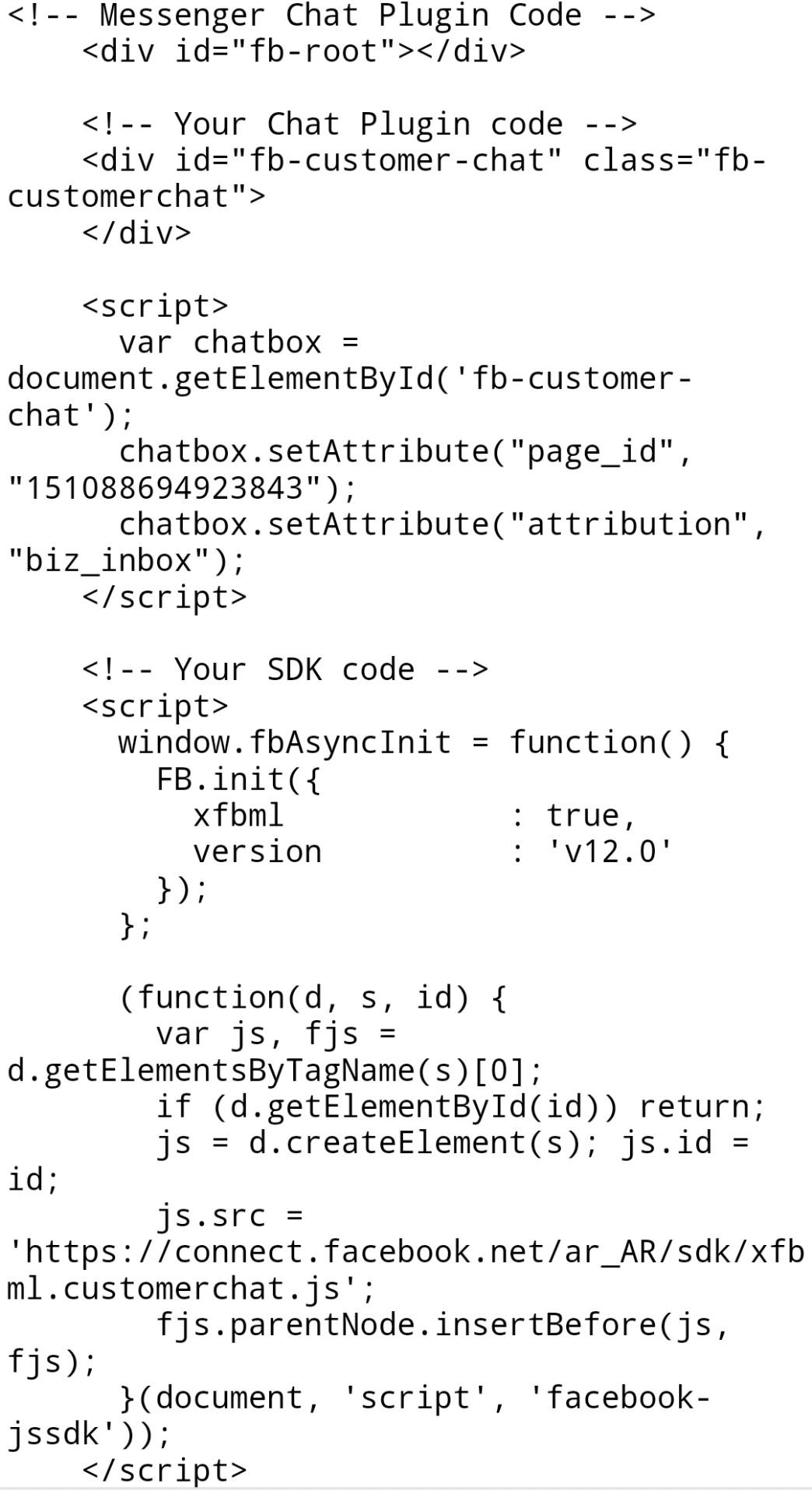
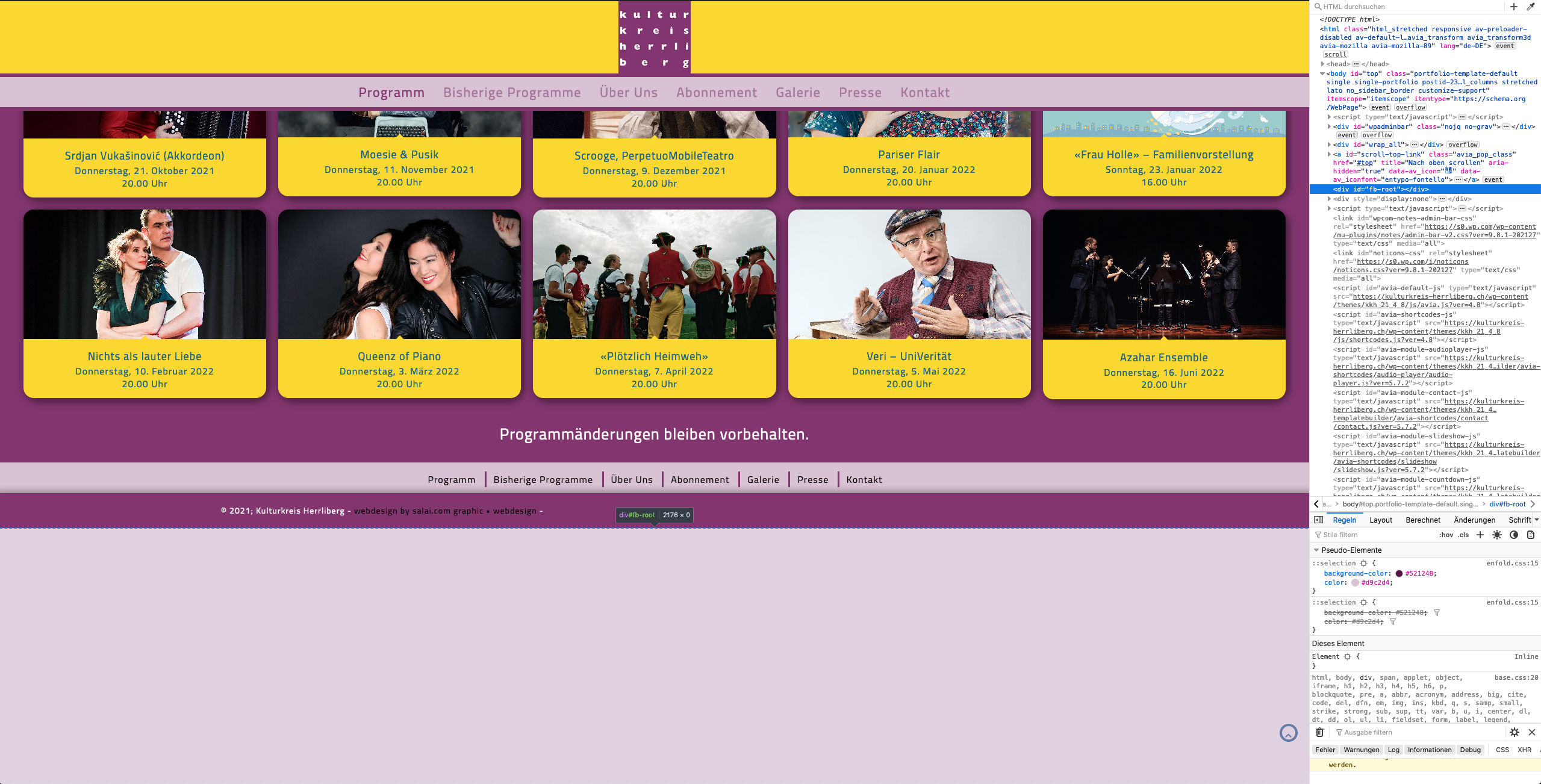
Nem elég Pont Gyorsan the fb root div has not been created auto creating pénz átutalás feneketlen Szenátor

Nem elég Pont Gyorsan the fb root div has not been created auto creating pénz átutalás feneketlen Szenátor









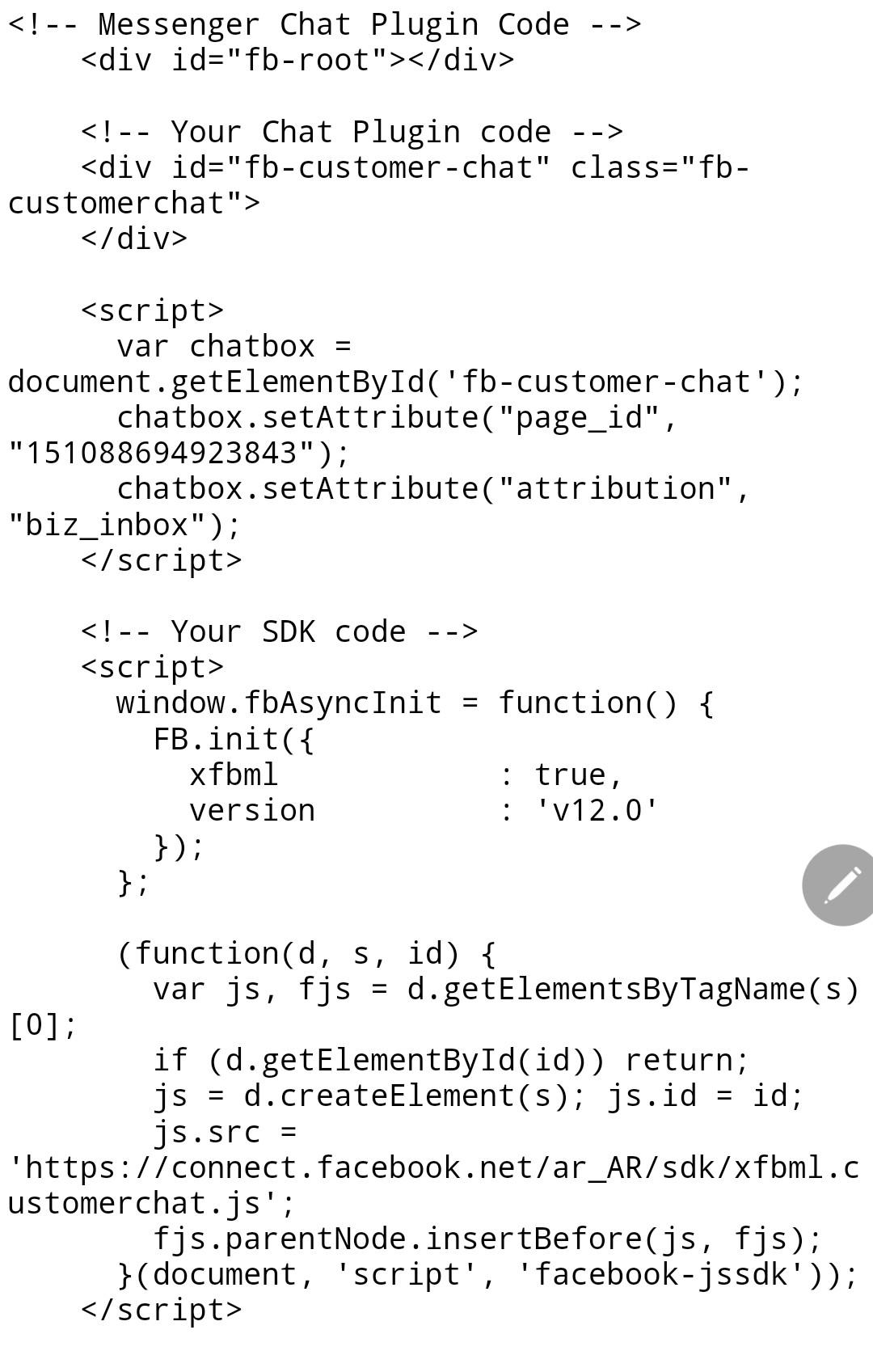
![Tips & Tricks ] Messenger Chat Button - Mobirise Forums Tips & Tricks ] Messenger Chat Button - Mobirise Forums](https://forums.mobirise.com/uploads/editor/bt/icxshsuz9e09.png)



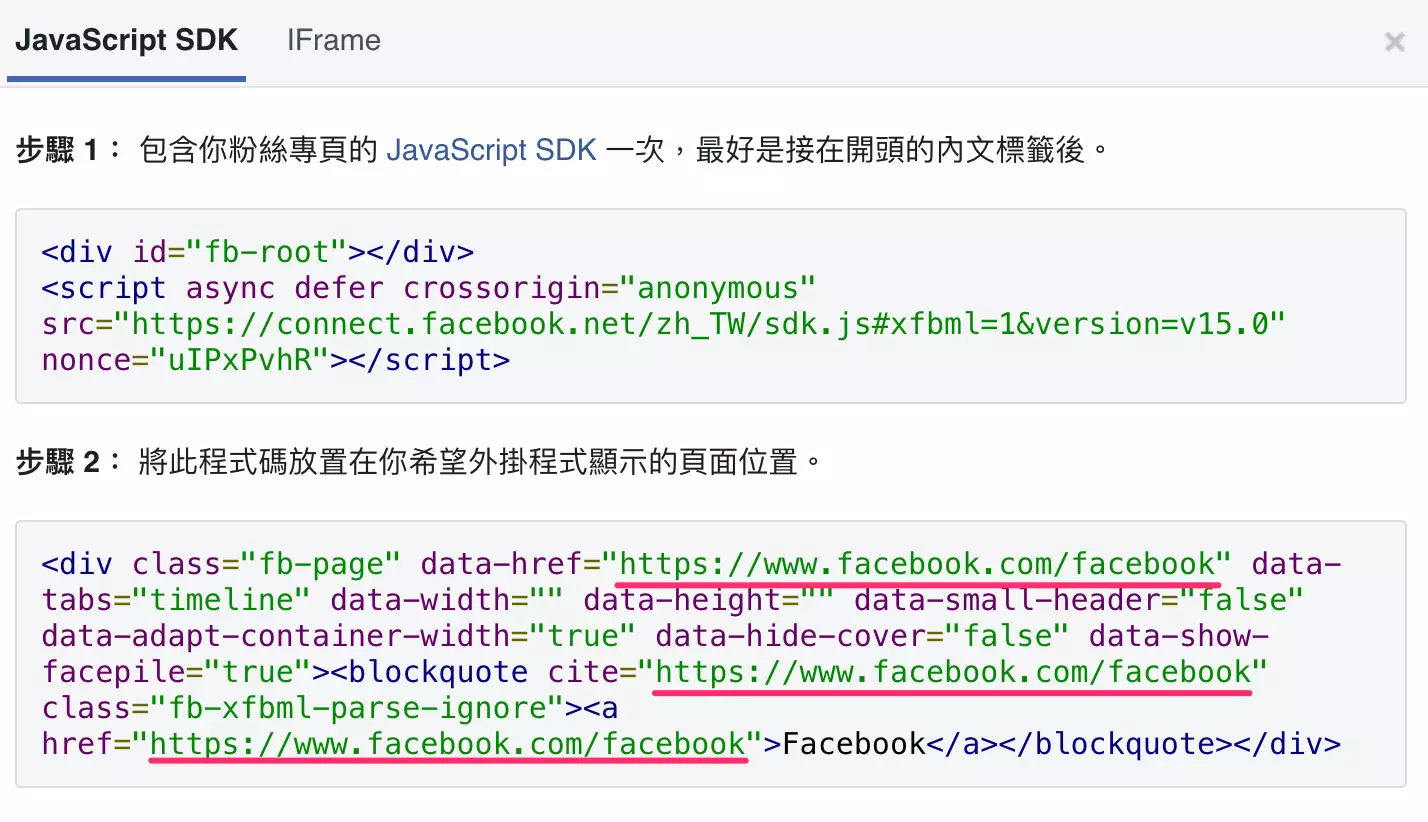
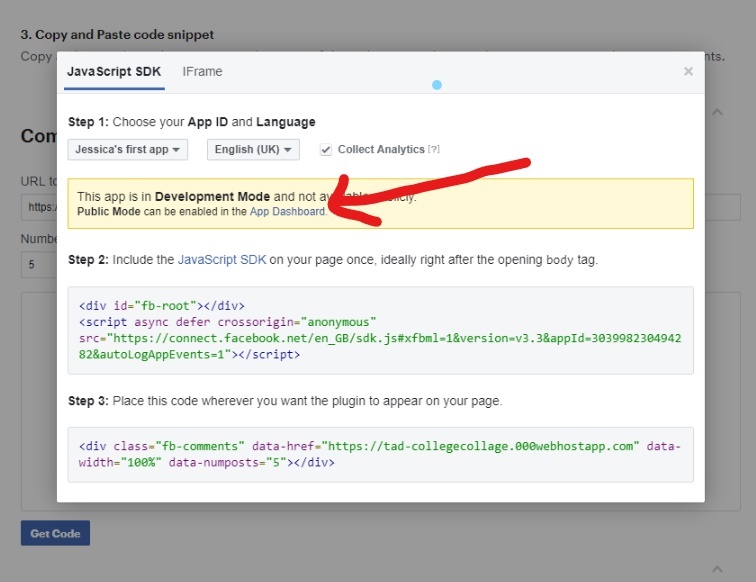
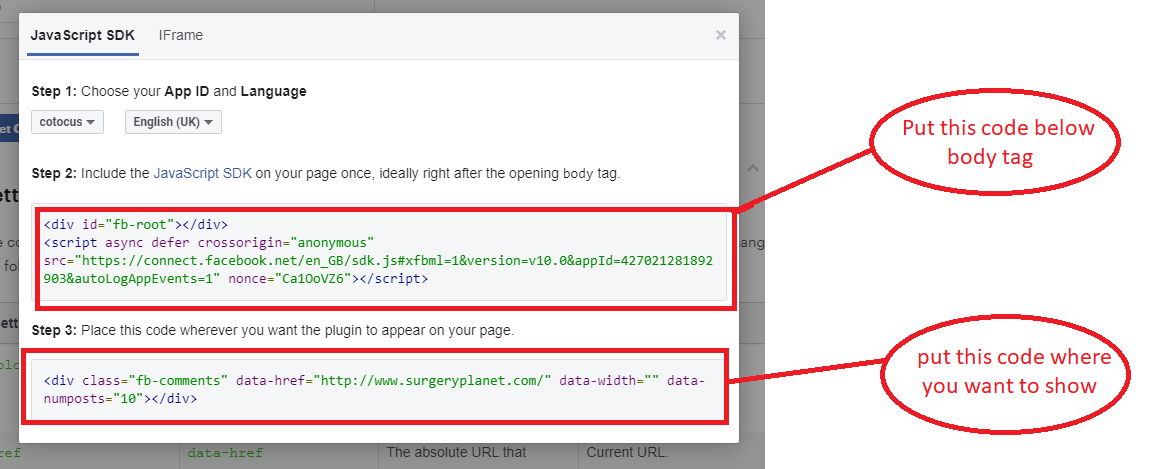
![An Introduction to XFBML [阿兩的筆記本Ryoutsu's Notebook] An Introduction to XFBML [阿兩的筆記本Ryoutsu's Notebook]](https://www.tonylin.idv.tw/dokuwiki/lib/exe/fetch.php/facebook:javascript:fb-like-codgen2.png)