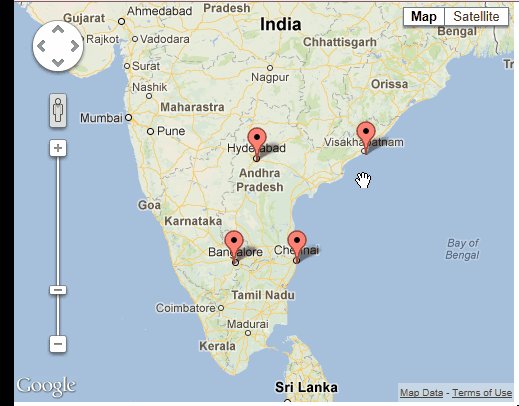
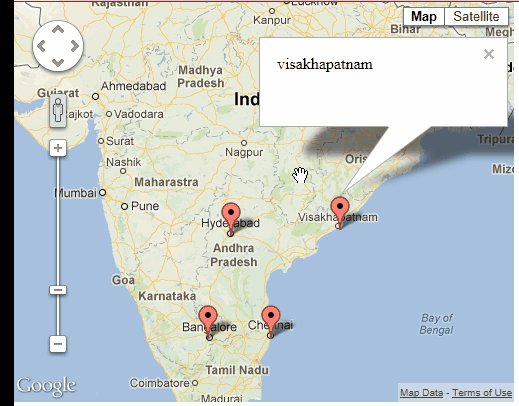
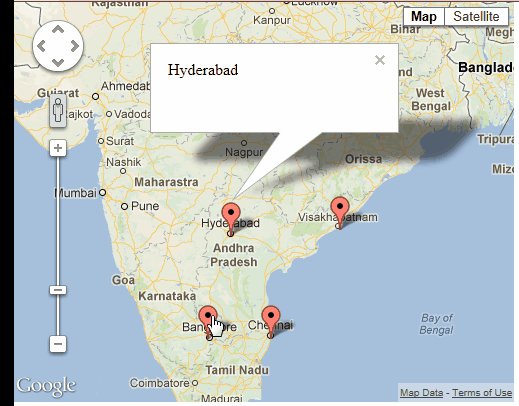
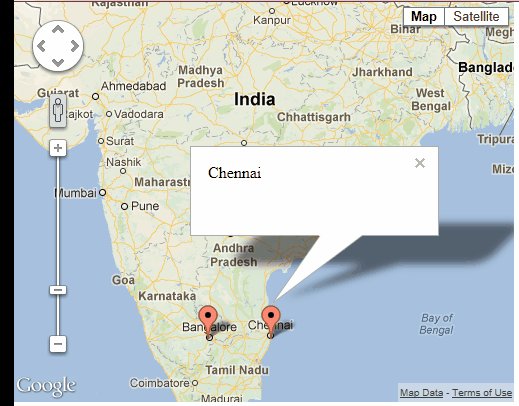
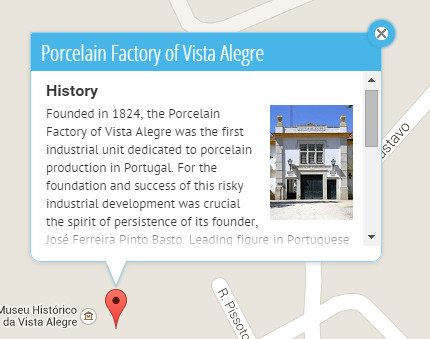
![working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner](http://www.learnsharecorner.com/wp-content/uploads/2017/01/infowindow-hidden-google-map-api-issue.png)
working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner

Add multiple map markers with popup infowindows | Add Google Map to your C# or VB.net webform project

Embed Google Maps with Multiple Markers and InfoWindows / Info Popups Open on Click or Mouse Hover – Freaky Jolly
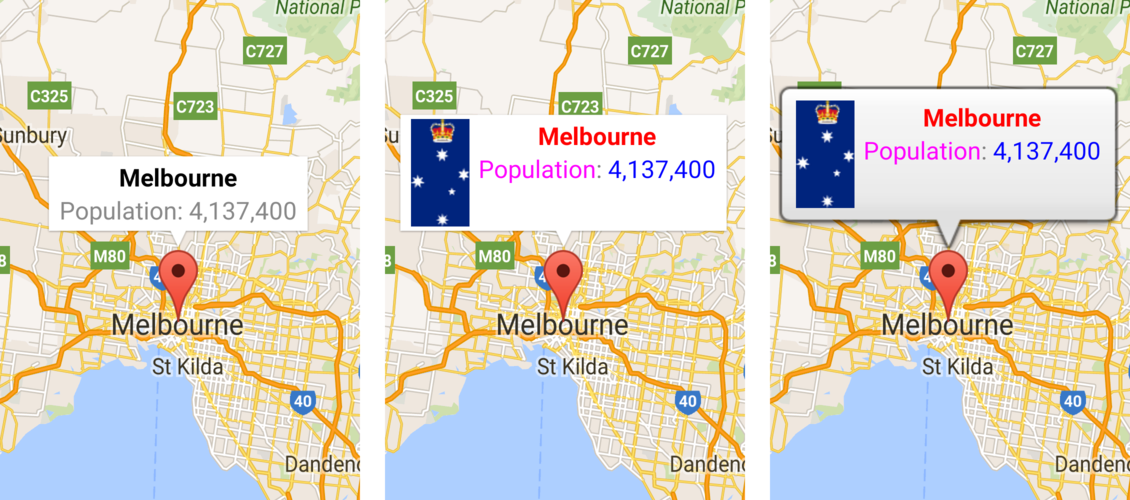
![google_maps_flutter] Marker InfoWindow title text is not visible on iOS 13 with Dark Mode enabled · Issue #40982 · flutter/flutter · GitHub google_maps_flutter] Marker InfoWindow title text is not visible on iOS 13 with Dark Mode enabled · Issue #40982 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/3187342/65343824-99e75800-db9b-11e9-80c2-46ad69756652.png)
google_maps_flutter] Marker InfoWindow title text is not visible on iOS 13 with Dark Mode enabled · Issue #40982 · flutter/flutter · GitHub

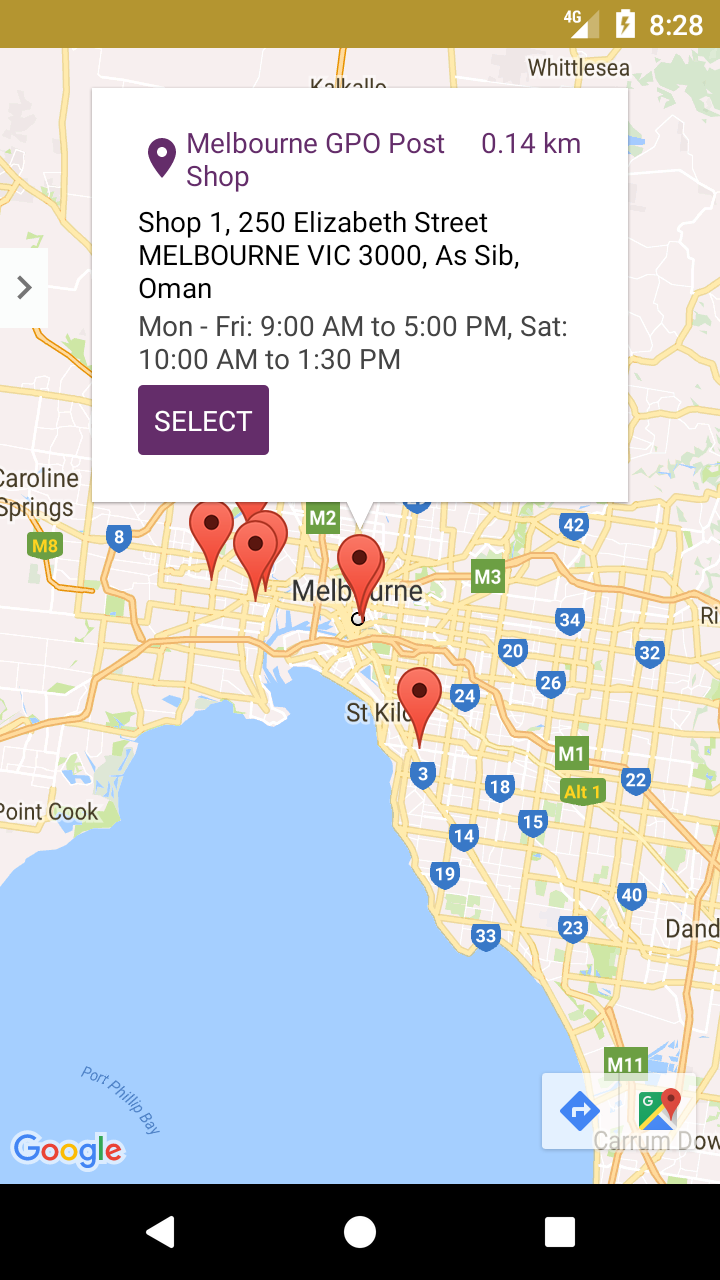
How to display marker with label with capability to display InfoWindow above marker icon · Issue #748 · tomchentw/react-google-maps · GitHub