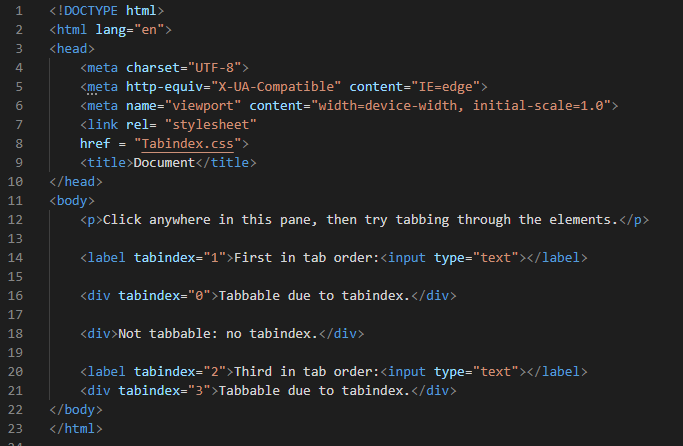
EditView and QuickCreate tab order ignored - tabindex setting not set · Issue #3763 · salesagility/SuiteCRM · GitHub

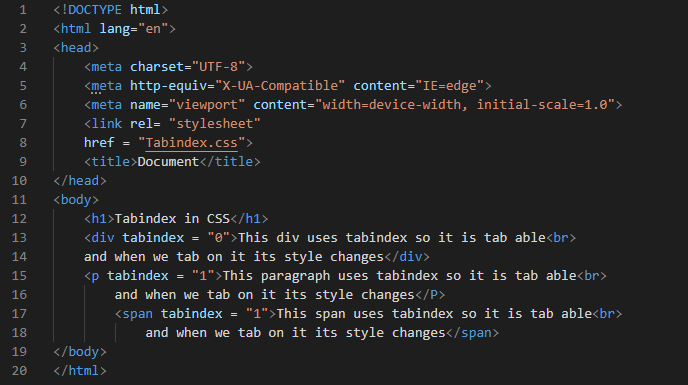
Sham Gurav en LinkedIn: #dailyfrontend #html #frontend #javascript #html5 #event #css #css3… | 61 comentarios

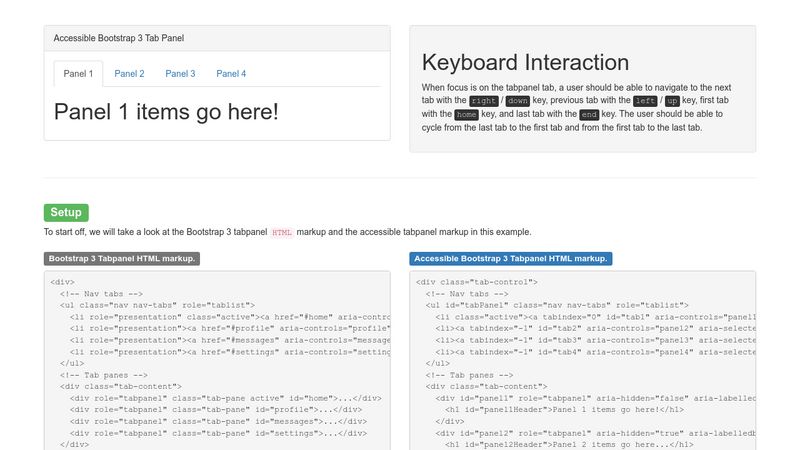
Haz on Twitter: "By default, it uses the roving tabindex method. Changing it to aria-activedescendant is as simple as setting the (still experimental) `virtual` state on the state hook. ``` useCompositeState({ unstable_virtual: