Daishi Kato on Twitter: "As we saw, @Excalidraw can be slow with many shapes. Can we do it better? Look at excalidraw-layers implemented with OffscreenCanvas + 1 Web Worker + WebGL. We

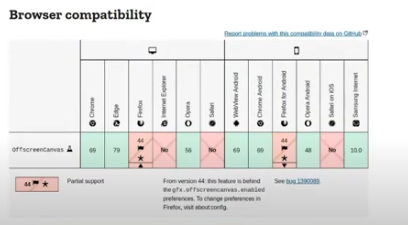
Excited that OffscreenCanvas is finally happening: <canvas> that's usable in a worker 🤘Behind a flag in Chrome 60 and FF 44. : r/javascript