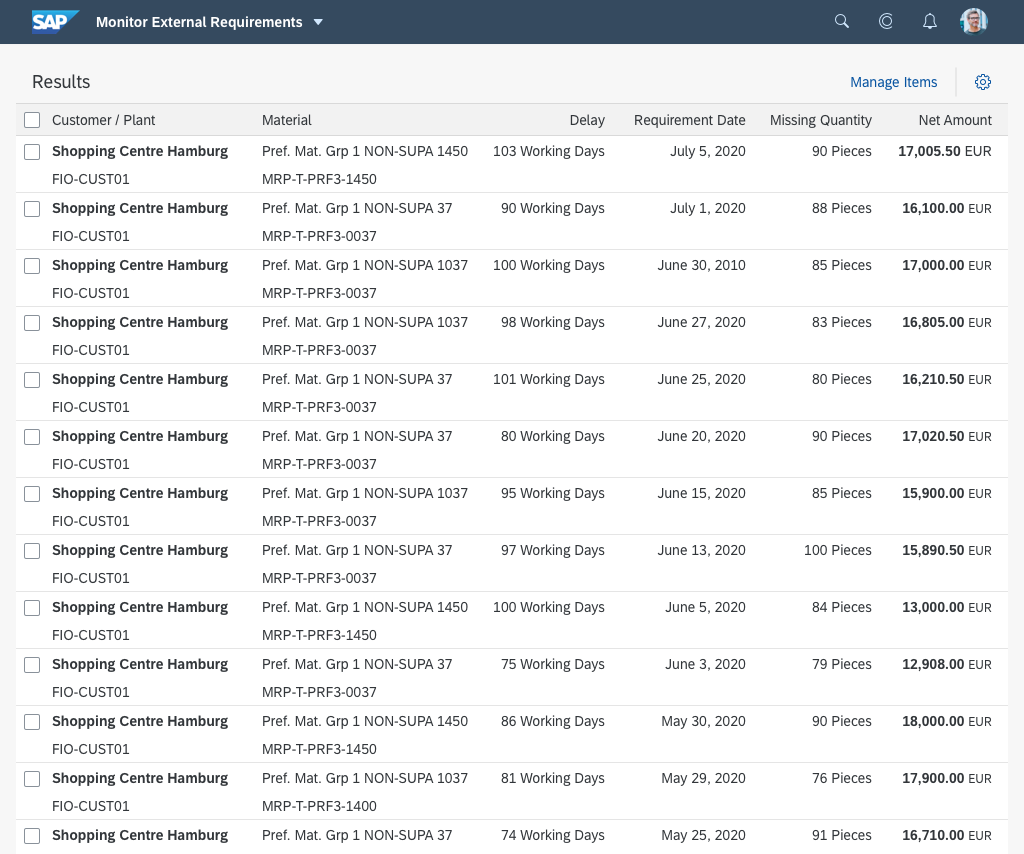
SAP Fiori 3 Update: Further Evolution with SAP S/4HANA Cloud 2108 | by Thomas Reiss | SAP Design | Medium

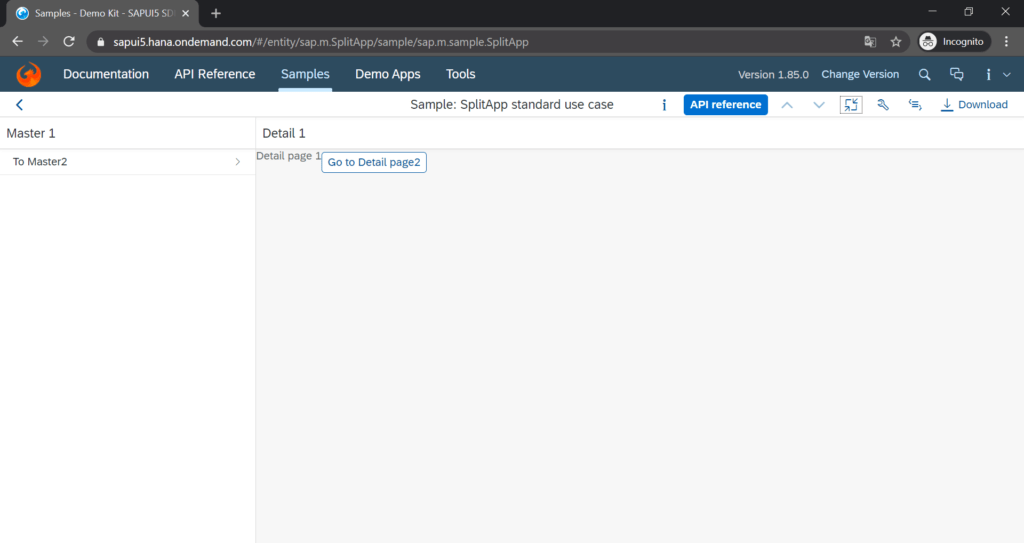
sap.ui.table.Table: When the column template is sap.m.Input, the scroll bar height of the table does not match the table · Issue #1650 · SAP/openui5 · GitHub

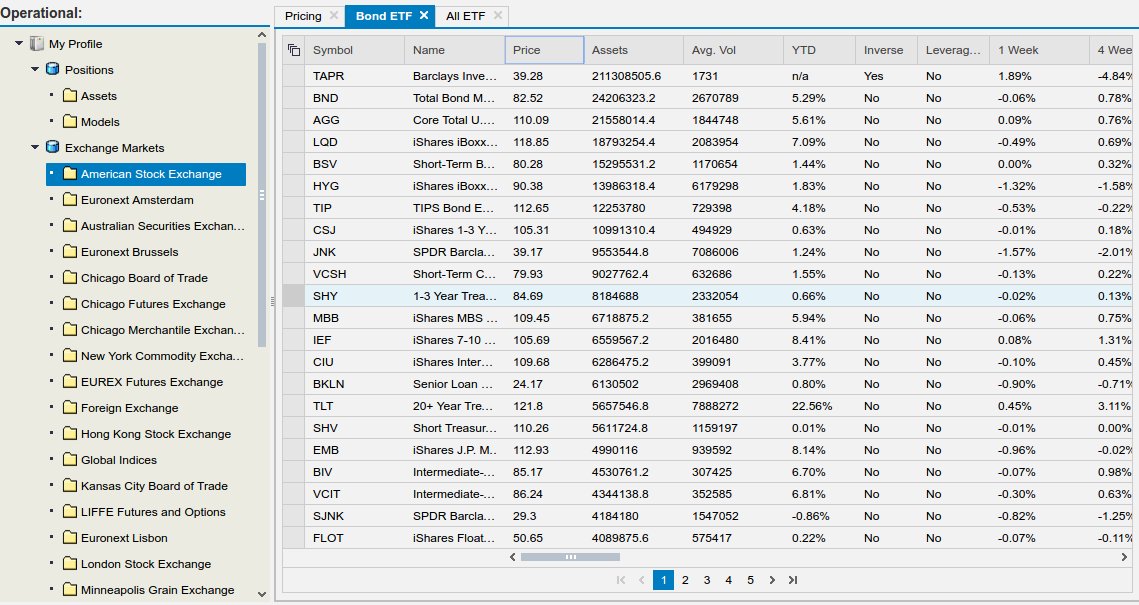
sap.ui.table.NavigationMode and PaginatorControl -- why on Earth was it taken out? · Issue #1131 · SAP/openui5 · GitHub