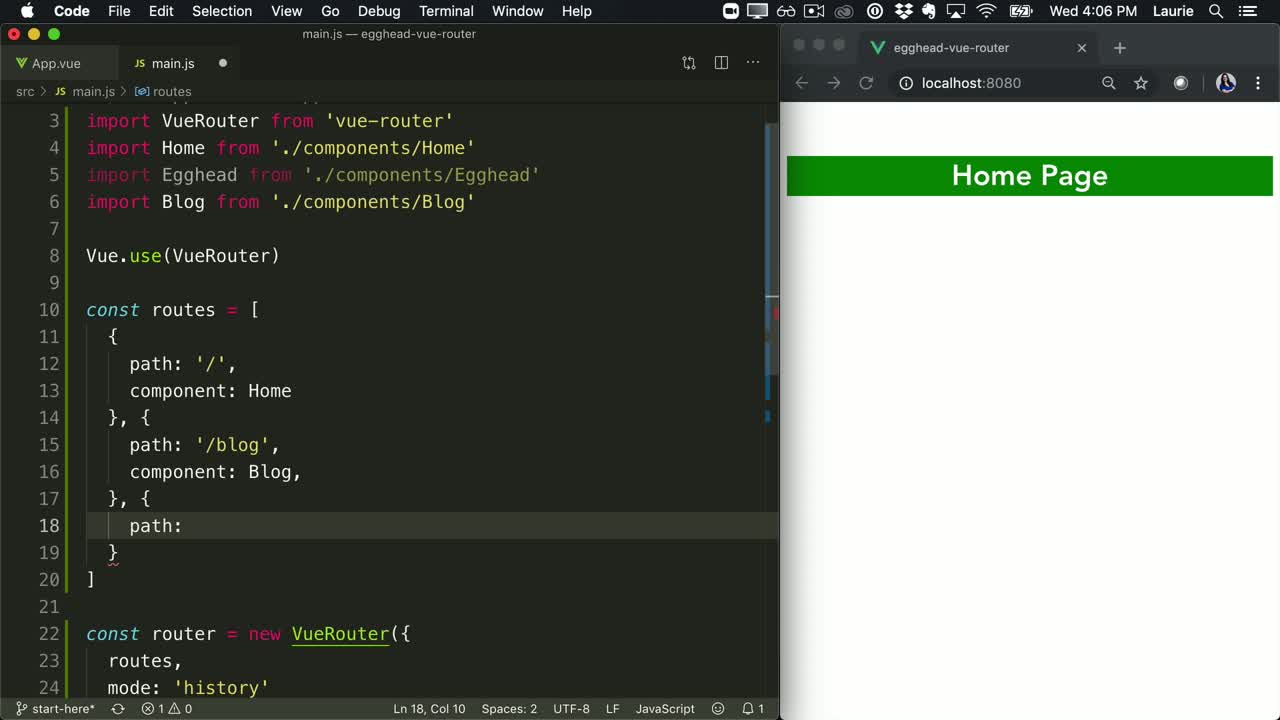
53. Navigation Guards. Global Routing Guards like beforeEach and afterEach in Vue router - Vue 3 - YouTube

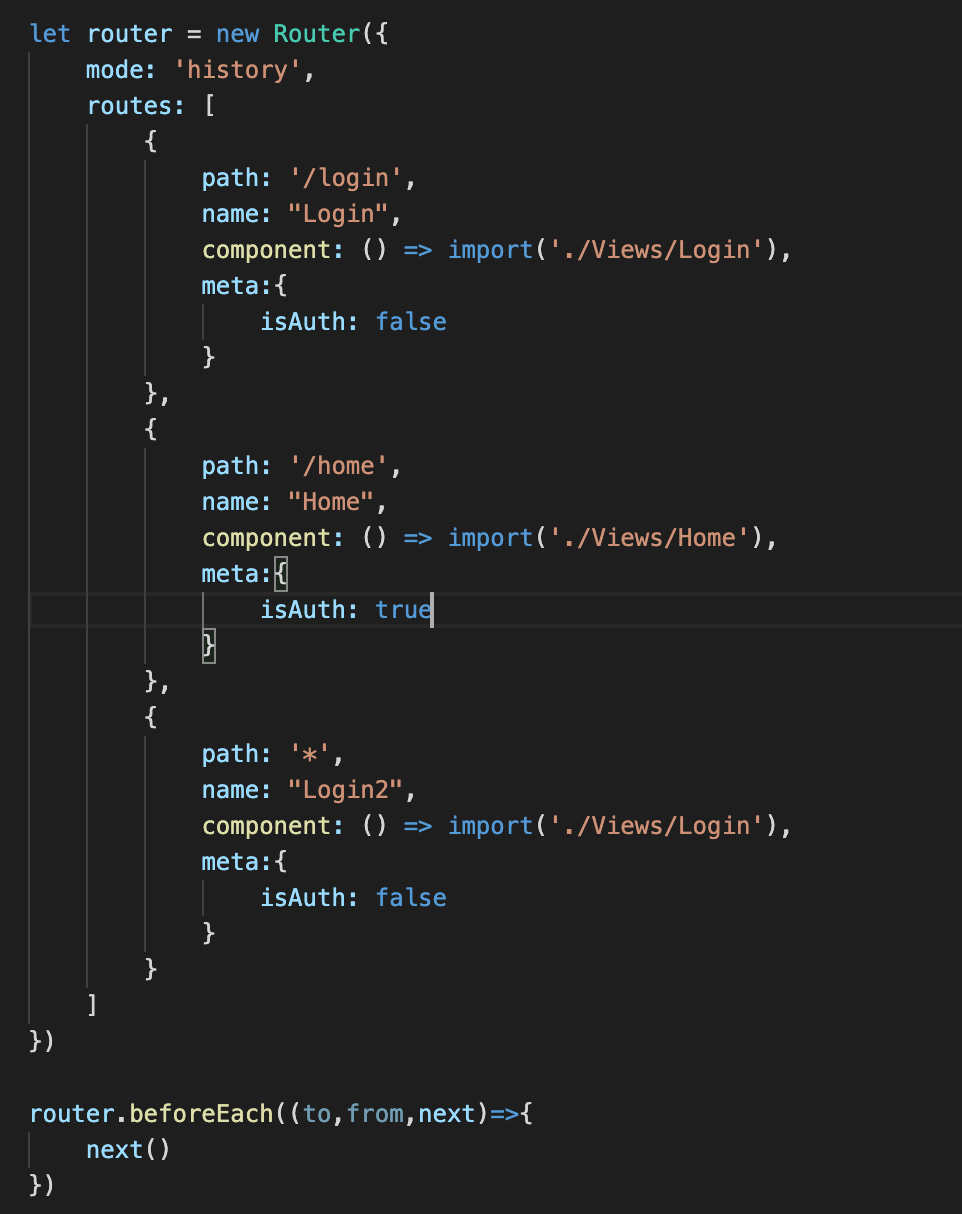
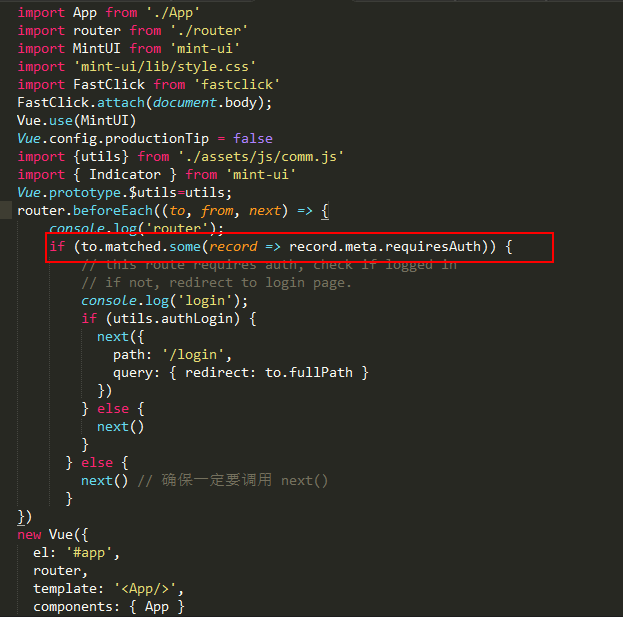
user router.beforeEach next('/login') throw Unexpected error when starting the router: Error: No match for undefined · Issue #365 · vuejs/router · GitHub










:filters:format(jpeg)/f/39898/1826x1162/bb15356606/vue-cli-3-alpha.png)