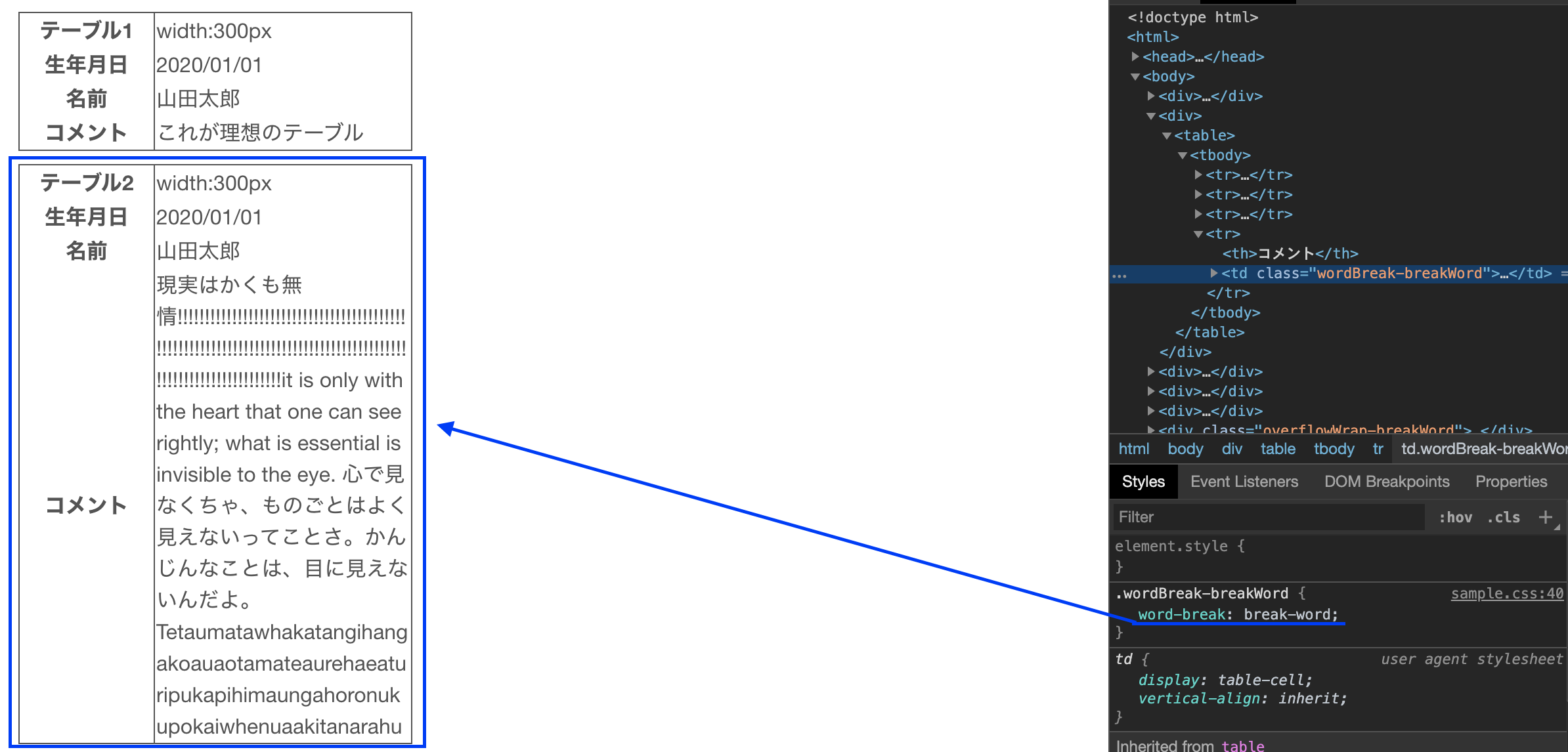
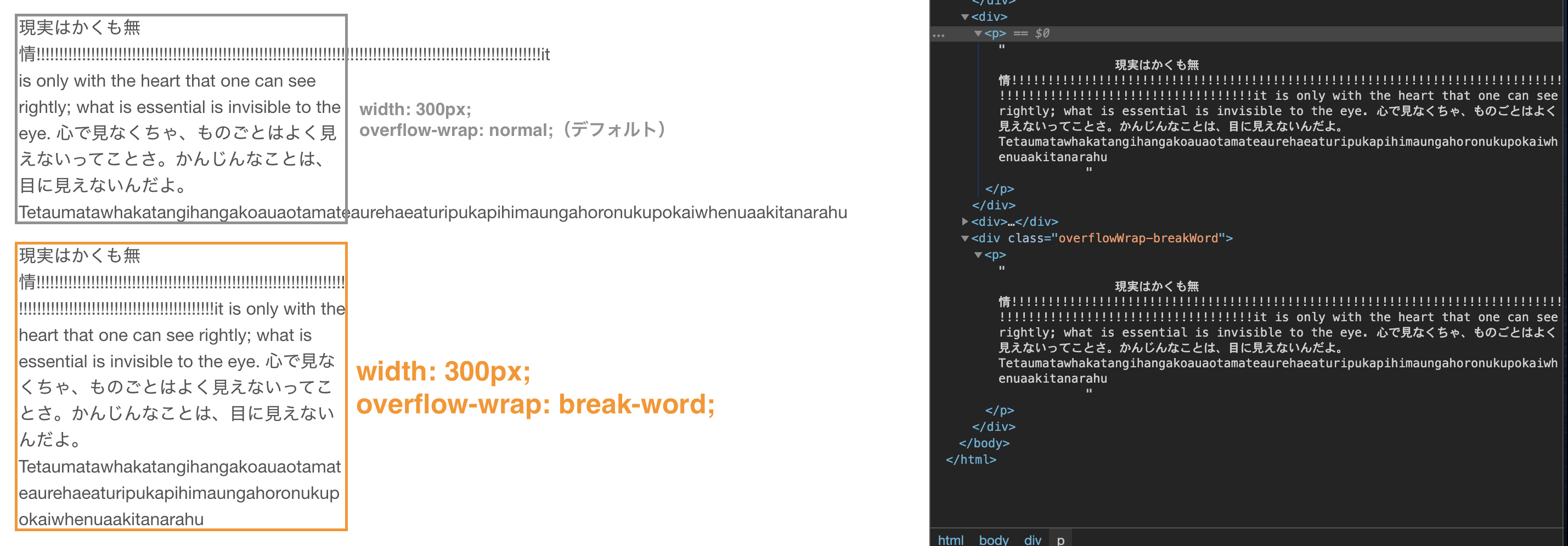
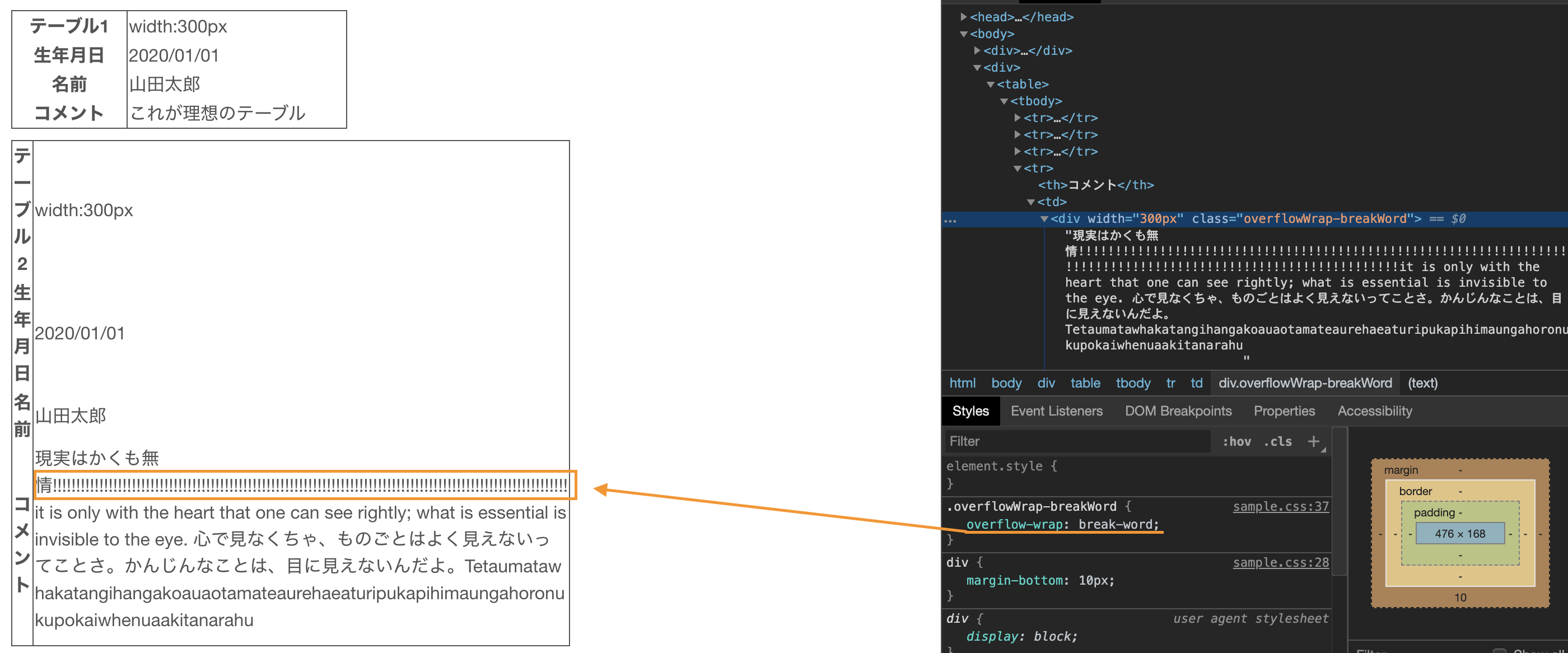
What is the difference between “word-break: break-all” versus “word-wrap: break-word” in CSS ? - GeeksforGeeks

Веб-стандарты - Разрывы строки для длинных ссылок. Рубен Лилли показывает, как при помощи <wbr> можно контролировать места, в которых длинные слова можно переносить на следующую строку. https://css-tricks.com/better-line- breaks-for-long-urls/ | Facebook

Senator Elizabeth Warren Goes Over The Line; Threatens To Punish Amazon For 'Snotty Tweets' | Techdirt

Paying for Non-Submitted HITs. Overview: Mechanical Turk is designed… | by Amazon Mechanical Turk | Happenings at MTurk

BTS School Pencil Case 3D Printing Pencil Case BTS Pencil Bag Cosmetic Bag Pencil Holder School Supplies BTS Stationery Gift Children: Amazon.co.uk: Kitchen & Home